
In diesem Projekt standen folgende Aspekte im Fokus: Grundlagen der Sprache JavaScript, Funktionsweise von Browsern, DOM, Browser- und DOM-Event-Mechanismen, Rendering mit DOM und SVG, Asynchrone Timer und Render Loops, Einfache Physiksimulation
sowie
Modularisierung, Timer-Programmierung, Ereignisorientierte Programmierung, Factory-Pattern, Model-View-Controller-Pattern.
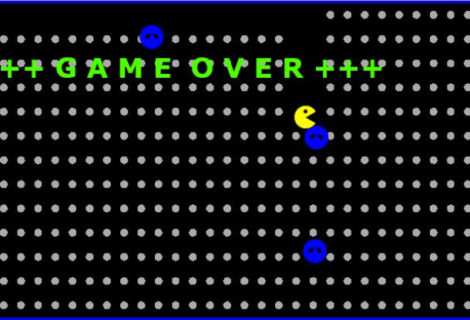
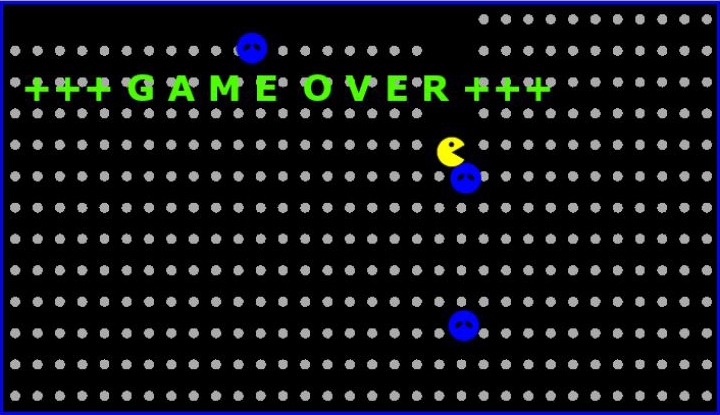
Ich entschied mich für eine Light-Version des Pacman-Spiels. Das Spiel << EASY PACMAN >> basiert auf dem legendären Pacman-Game, das 1980 von Namco in Japan als „Puck Man“ veröffentlicht wurde. Die Grundidee ist, dass Pacman weiße Futterpunkte fressen muss, und dabei den herumschwirrenden Geistern ausweichen muss. Stößt er mit einem Geist zusammen, ist das Spiel vorbei und der Spieler/ Pacman hat verloren. Schafft er es aber alle Futterpunkte zu fressen hat er gewonnen.
Bedienung


Spielstart/ -ende: Mausklick auf Button
Spiel Pause/ weiter: Mausklick auf Button
Pacman bewegen: oben = Pfeiltaste nach oben
unten = Pfeiltaste nach unten
rechts = Pfeiltaste nach rechts
links = Pfeiltaste nach links
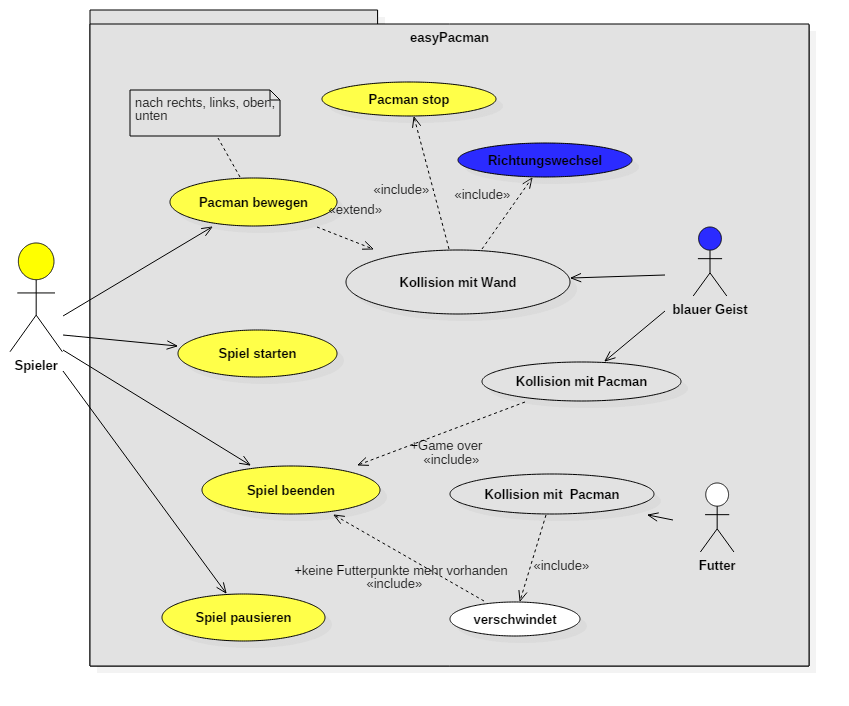
Der Spieler kann das Spiel starten, pausieren und beenden. Er steuert Pacman mit den Pfeiltasten nach oben, unten, rechts und links. Wenn Pacman mit der Wand (Stage) kollidiert, bleibt er stehen und der User muss ihn in eine andere Richtung bewegen. Wenn Pacman mit den Futterpunkten kolliediert, verschwindet dieses von der Stage. Wenn Pacman alle Futterpunkte gefressen hat, ist das Spiel beendet und er hat gewonnen. Kollidiert er mit einem Geist, ist das Spiel beendet und Pacman hat verloren. Die Geister fliegen frei über die Stage. Wenn sie mit der Wand kollidieren, prallen sie ab und ändern die Richtung.
Use-Case-Diagramm

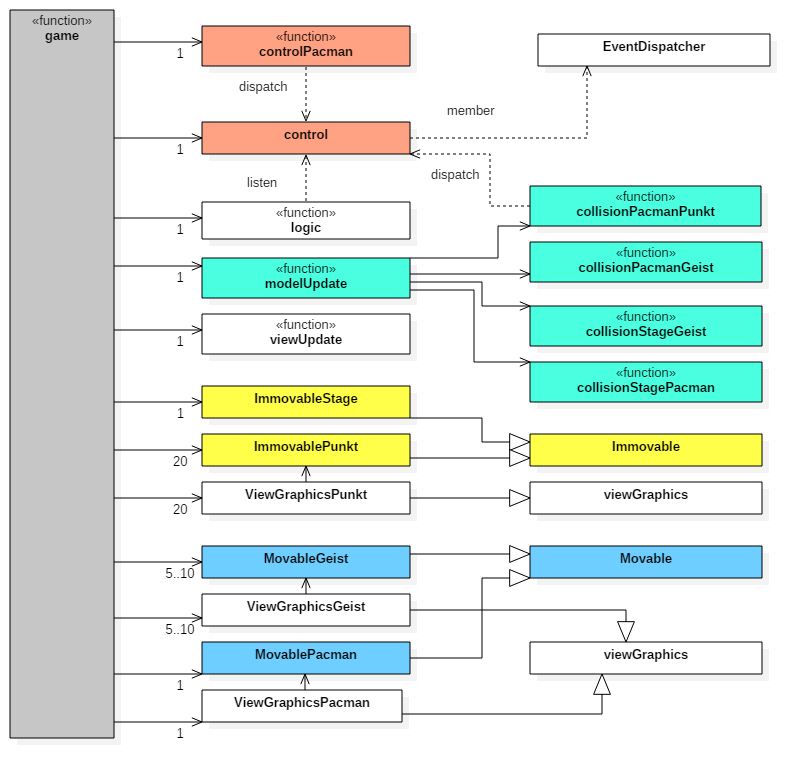
Klassendiagramm